
Big Problems or New Ideas?
Big Problems or New Ideas?
When making improvements to an existing product, service or solution, arguably, the most efficient method is through marginal gains which is a term that essentially means continuous improvement and involves breaking down the problem into smaller problems and tackling each in turn with many small improvements adding up to an overall big improvement.
But when we want to make something completely new, we need to try something else. This is one of the ways that Sprint planning can help, and in this post I want to give some ideas to help you with your first planning session(s).

Start at the end
What is the end goal? If the end goal is to build a new website, that might be too vague, what is the minimum you want from that website (the MVP)?
Perhaps what you really want is an online shop to sell your own photography. So, what makes an online shop? A Catalogue, a Cart, a Secure Payment process, a method of collecting Customer Data (their address, might be fairly important for example).
Storyboards

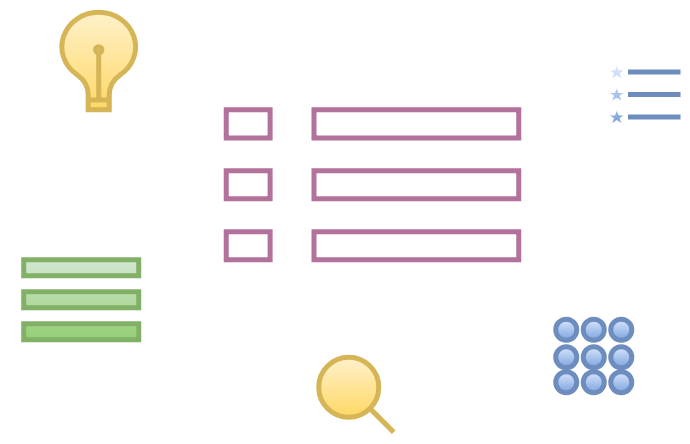
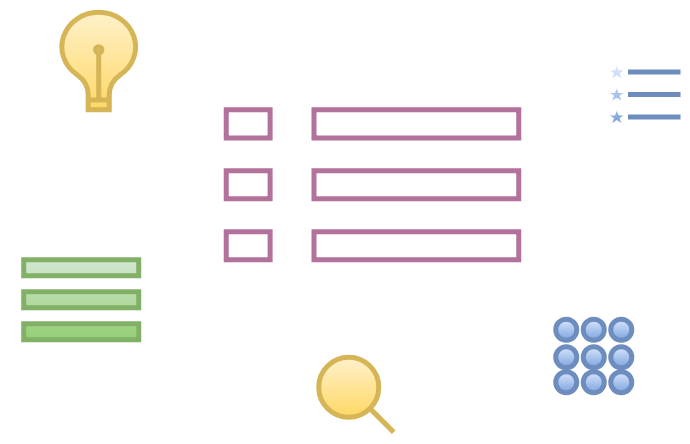
For a website, I think I’d start with a storyboard, we want to visualise the site before we start looking at the building blocks.
We can expand on this with a number of boxes, each showing what would ideally happen as the user progresses through the website. We’re looking to identify building blocks, the things that will be combined to produce that end product.
Start focusing on the building blocks
We now take a single building block, the catalogue for example, what might it contain?
- Name
- Picture
- Description
- Price
- Quantity discounting
- Printing choices
- Frame Choices
- Different sizes
- Reviews from other customers
- Similar images
As you can see, it’s easy to keep adding things that might improve the buying experience, and increase the income from each page, but we need to start somewhere.
We don’t want to build a new web page for every single product, that would have a serious time cost and would require a lot of corrective actions should the site owner decide to change colours or fonts at a later date, so we’d also need to build a dynamic page, some basic code that can be called each time a customer clicks on an item in the catalogue and allows the page styling to look common across the site, but be unique to the catalogue item.
Of course, this is all common stuff, we know this and it’s easy to build dynamic pages, but is this really the minimum I need from a Catalogue?
Minimum Viable Product (MVP)
We want to hit the market as soon as possible, we might need to prove there is value behind the website, perhaps we’re launching it at the same time as opening a physical store or perhaps the photographs we want to sell are of F1 cars and the British GP is about to take place, we don’t want months of engineering just to find we’ve missed the target date or worse still, that no one wants to buy the product!
We’re back to the minimum viable product that is the minimum we need in place so that we can start selling and prove value in the idea, see some return on investment etc.
So what do we really need as a minimum?
- Name
- Picture
- Description
- Price
We don’t even need those dynamic pages yet, we can build 1 page per product initially.
Working through the storyboard
Moving to the next stage, we want someone to buy it, what would that involve?
- A cart
- Ability to add multiples
- Change size / quantity from the cart
- Change the frame or select a frame from the cart
- Ability to process payments securely
- Record customer details (address etc)
- Gift wrapping service
- Save a customers payment details for future orders
- Recommendations based on current cart content
You can keep adding things, the wish list is almost impossible to complete, there are always more things you can do, but do you need to do them?
When we come down to it, you want a website that sells pictures, you want some control over the presentation of the images and you want a way of processing orders which keeps a customers payment and personal details safe.
So perhaps, in this case, all you actually want is a branded shopify page, this realisation changes the scope of the whole project, it greatly reduces your time to market and delivers all of the things you need as a minimum and probably a lot more.
The Whiteboard
The focus of our new site is a branded shopify site, how do we take an idea to market?
As we discussed in the backlog planning post, using whiteboards is an invaluable visual aid in the planning of projects, and that’s true of all project management methodologies in my experience, but agile project delivery is especially suited to the spacial mapping that comes with a whiteboard and some post-it notes.

It’s all about the Questions
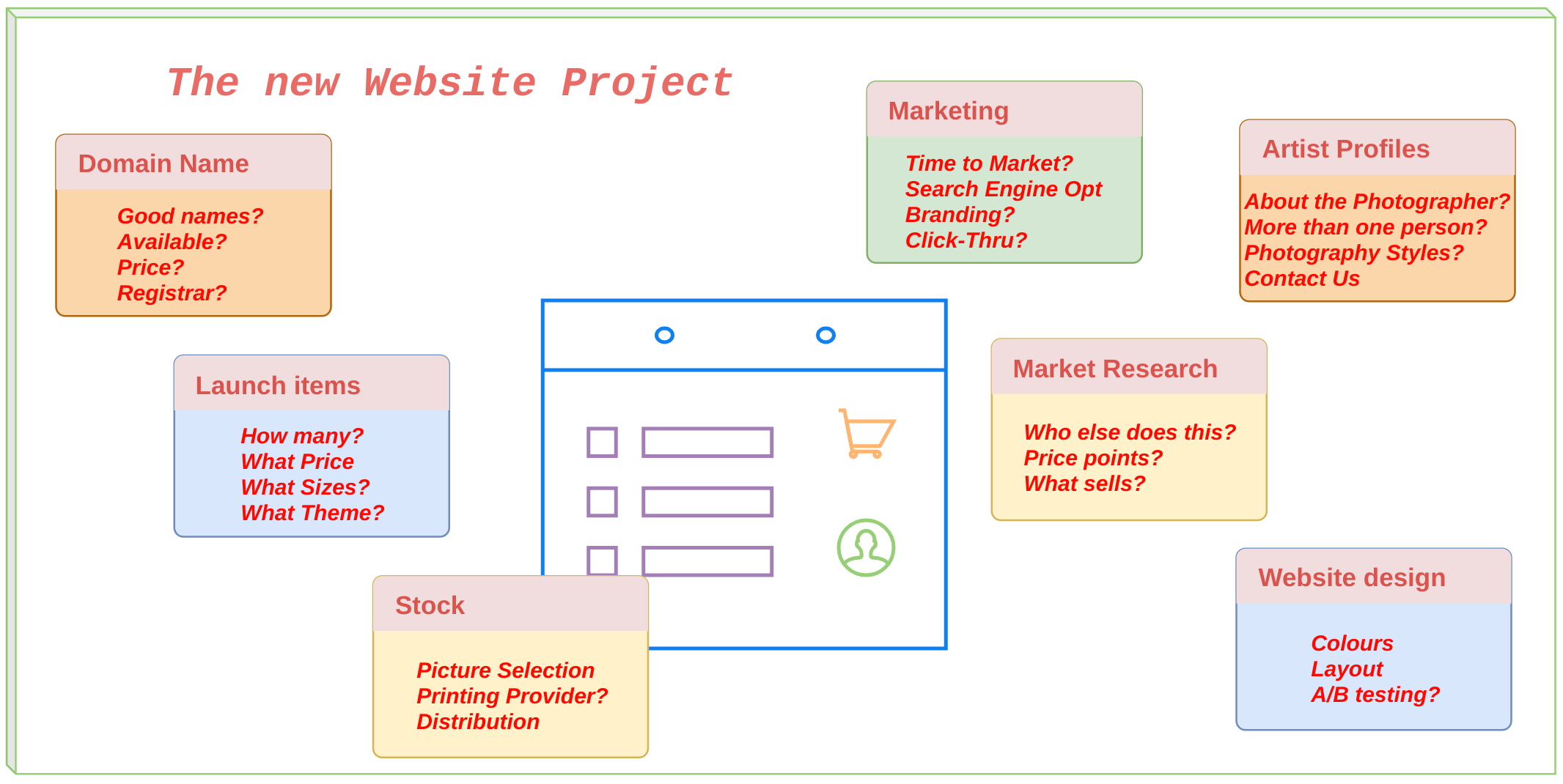
If you need help with populating that storyboard, consider questions. Questions are enormously important, sprints come from stories, stories come from the answers to questions.
You need to get your team in a room and ask questions that will take you to the end goal, there isn’t a super secret list of successful questions, each project is unique (indeed, that is a characteristic of a project), some questions will come from the team, some will come from experience either in the industry or as a seasoned project manager.
Some examples to get things moving:
- If you had a magic wand, what would you build?
- If we could time travel and saw the project had failed, why do you think that might have happened?
- Why will someone use this website?
- What do we do that’s different?
Also look for obstacles or assumptions, try to turn them into questions;
- Market is crowded, how do we stand out?
- We’re new to the market, how do we get customers to trust us?
- All of our other website projects have been late and expensive, how do we limit risk this time?
- The Security team want to run a pen test on the site, how do we ensure that doesn’t hold up the launch?
Questions, like wish lists are almost unlimited.
Groups work best
I’m a big believer in multiple product owners. Of course, only a single product owner can be in charge, but how they form the backlog can, and should, take input from multiple sources in my opinion.
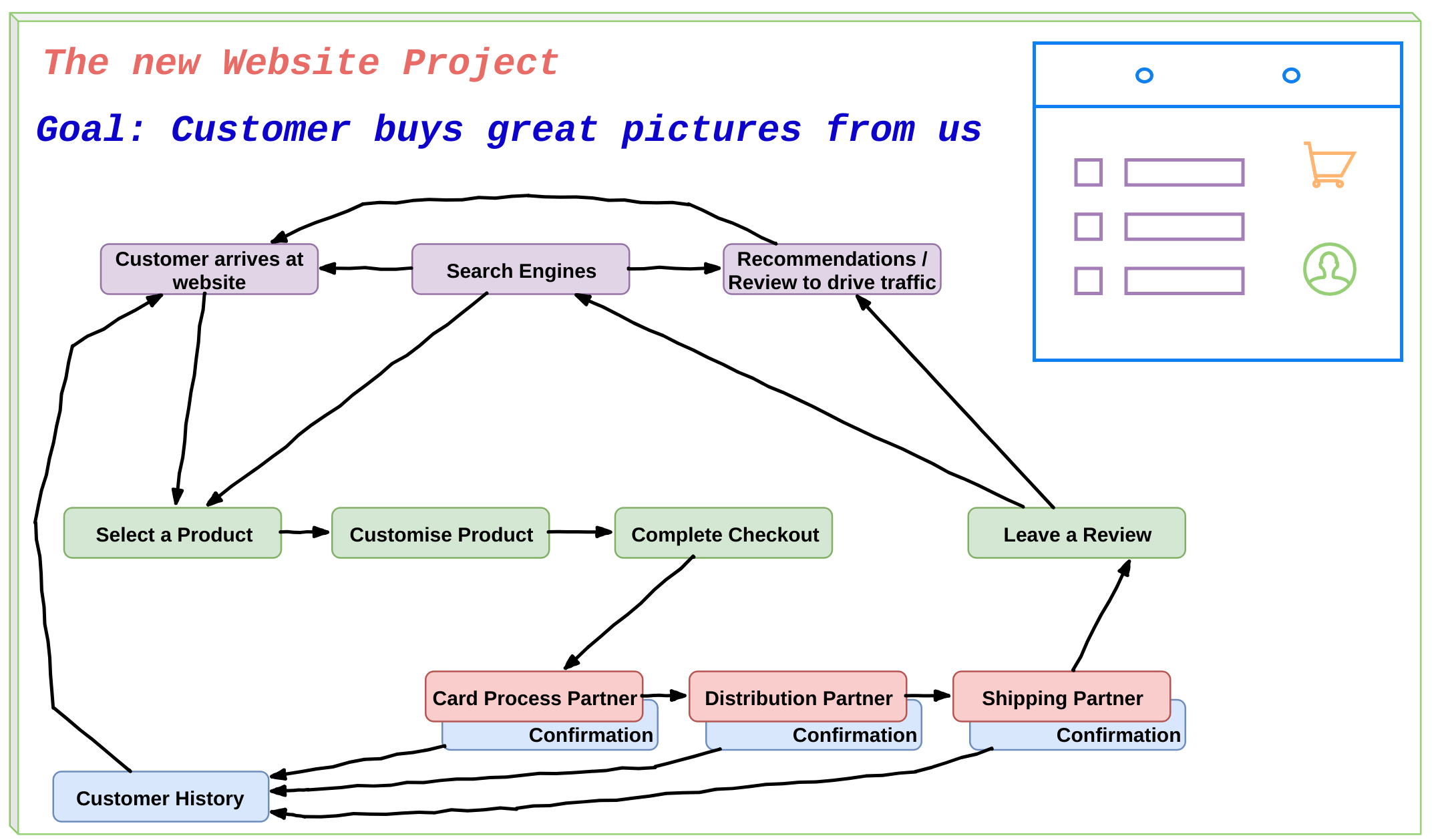
Build a Map
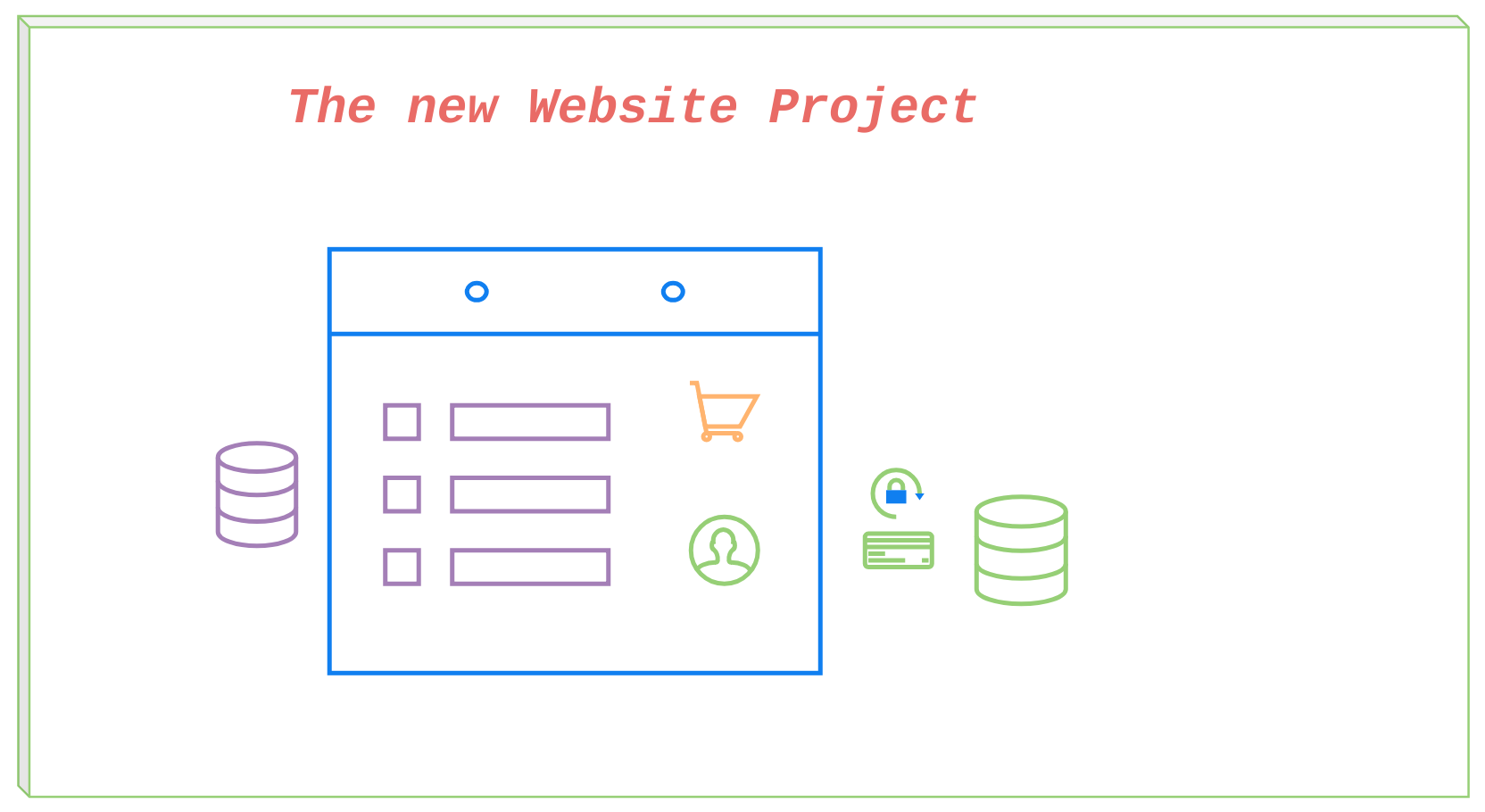
We’re going back to the board, a whiteboard, storyboard or a good wall will do. We want to list the high-level goal. We then want to show how we get to the goal, this could take many hours, maybe more, expect robust discussions, try to bundle up things into basic steps, for example:

Based on the map I’ve added above, we’ve made some assumptions, we’re going to use 3rd parties for the red coloured boxes, we’ll build the blue and green boxes and the purple boxes are the human layer.
We can further breakdown each of those boxes into more maps, but we’re going to try and keep things simple, this isn’t your end documentation, this is just how we get to the end. It’s just a pointer so that we don’t get lost in the details later.
Build it and they will come…
If the high-level goal was for a customer to source and buy a product from our website, what was the user story?
Each block in the map above can be a user story;
- Get the user to your website…
- Select a Product
- Customise a Product
- Pay for the Product (complete Checkout)
- Review a Product
- Record Transaction Data
If these are the stories, how do we deliver them?
Start with selecting a product, how do you want the page to look, do you want to build the code yourself, or just customise freely available themes, etc, all of these questions have answers that will be unique to you or your project. Each answer is a building block or a collection of building blocks and each building block is an item for your backlog.
Fake it until you Make it
This phrase is often used by successful people changing jobs, or grasping new opportunities, especially people that are trying to climb a corporate ladder or people that are prototyping, as we are today.
Sometimes you need to get people to buy into the project before funding is available, or sometimes you want to hit the market sooner than a full development cycle will allow, these are good opportunities to simply fake it. Get something out there for your project sponsor or other key stake holder to get excited about.
The time it takes to build something new, be that a whole website, the catalogue or just a single page for a single product, is often longer than building a mock-up or a fake. In fact if we jump back a couple of paragraphs, perhaps you really want to control the whole user experience and therefore your long term plans do not align with using a shopify page, but using said third party will give you a secure and trusted platform that will allow you to get into the market much quicker, you can continue to build your perfect model in the background, if you need to.

We can use ‘fakes‘ to show how all of the components fit together, we can even build videos to show how a product might fit together or interactive demo’s. An amazing example of faking it in order to get people on board would be the video demo that Drew Houston created to show what a working dropbox might look like. In this video, Drew used a number of editing tricks to show a working product long before it was actually working, or it certainly wasn’t working as well as the video suggested.
Demo day
Have a demo day or session, show the team, the product owner, perhaps even some potential customers what you expect the end product to look like, ask for honest feedback and be prepared to take a beating, it’s better to know today that the idea needs work (or should be dropped) before we spend the next few sprints building a product that no one cares about!
