
Building a new website
Building a new website
This is my own web resource, so it is a pretend project, I’m the PM, the designer, the developer, the product owner, the whole lot, but there’s no reason why we can’t walk through some of the PM stages. The only exception is that resources (People, Time, Money) don’t really count in this example.
Project Initiation
We need a reason for the project, why are we doing this?
Define the project goals
- A new website for David-Dickinson.com
- The new website should give a brief intro, some links to things that interest me (like my blog posts) and a way of connecting with me
I can’t remember Version 1 of the website… Version 2 of the website was me polishing up on my HTML5, CSS, JavaScript. I liked it, but I had based it on a follow-along course from YouTube and whilst it was my take on this video, I stumbled across another site that must have been built with the same video and realised there were a lot of similarities. I wanted something that was mine.
Version 3 of the website was just the links to my socials and nothing more, it was really simple, HTML5, CSS and a little JS. It was kind of a knee-jerk reaction to not wanting it to look like someone elses website. Of courrse, there is nothing stopping someone from copying me, but at least I’ll know I was first. There was technically two versions of the v3 site as I had initially wrote it in React, but as the site is not dynamic, it seemed a bit over-the-top so I archived that one and returned to simple HTML/CSS/JS.
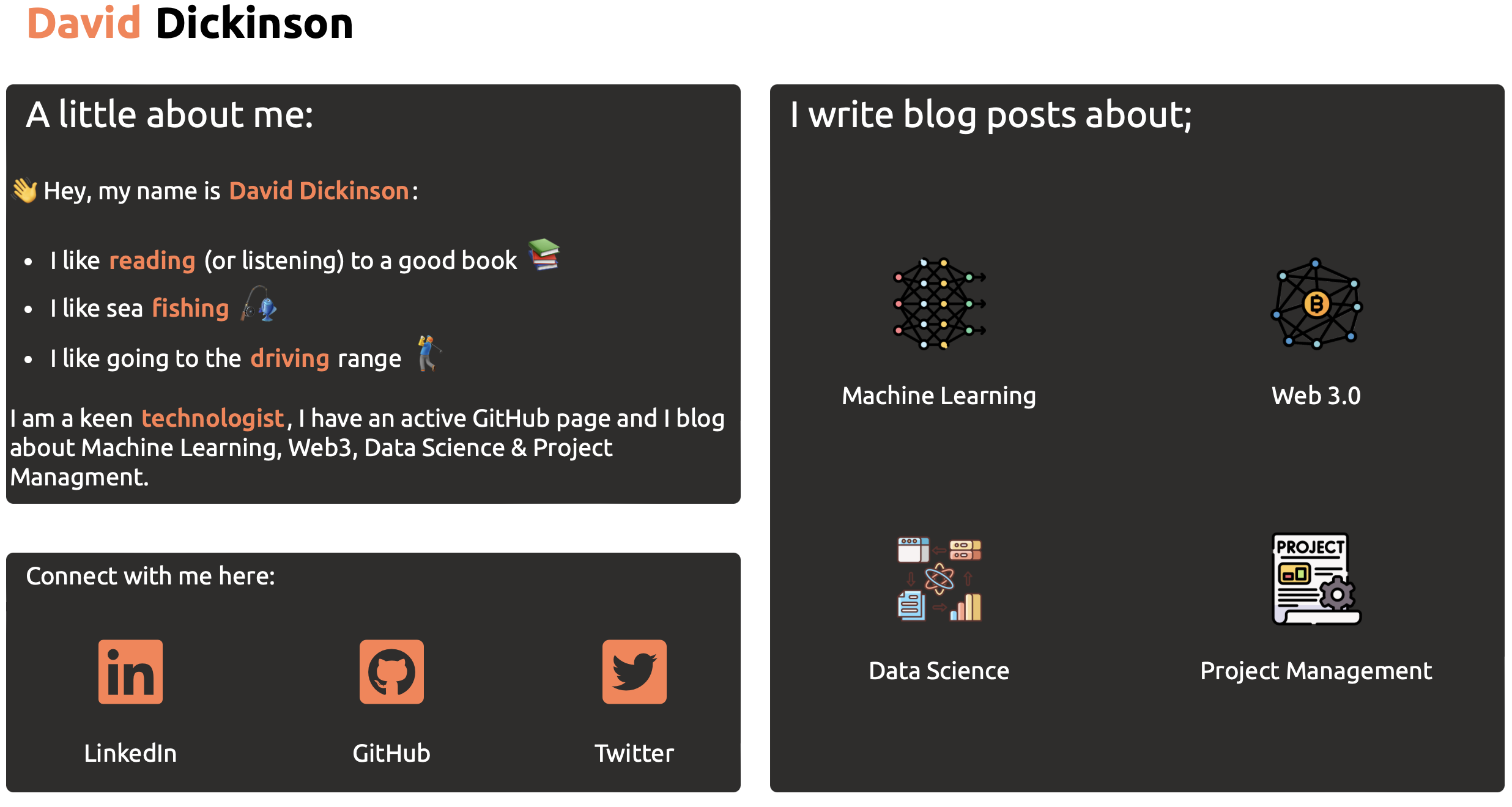
The new website should be a refresh, something that was simple (still not a dynamic site) but linked to my blog posts (like this one) and linked to my socials. We also want a bit of a brief intro, kind of like the ‘about me’ section of a CV.
The business Case
The old website (v3) was really only meant to be a stop-gap until I got round to redesigning it and building something that I liked. The v3 guise does not really offer any hooks to get people to find out more about me. The business case is to generate more interest in me, either to connect with me or to go and read some of the things I blog about.
The Stakeholders
We want a list of stakeholders, we want to know who benefits, who pays, who can sign it off.
- Me
- Me
- Me
Planning
We want to consider a scope, a budget, a baseline for time to deliver, etc.
Project Scope
- Design a new website (v4) for the address david-dickinson.com
- Build the website (off-line) for testing
- Make any required changes
- Upload new website (v4) to a staging area
- Archive old website (v3)
- Migrate (v4) from staging to production
Project Plan
The project plan is a little fluid in something like this, but typically I might expect it to take about a week.
- Day 1; Sketch out a basic design (pen and paper)
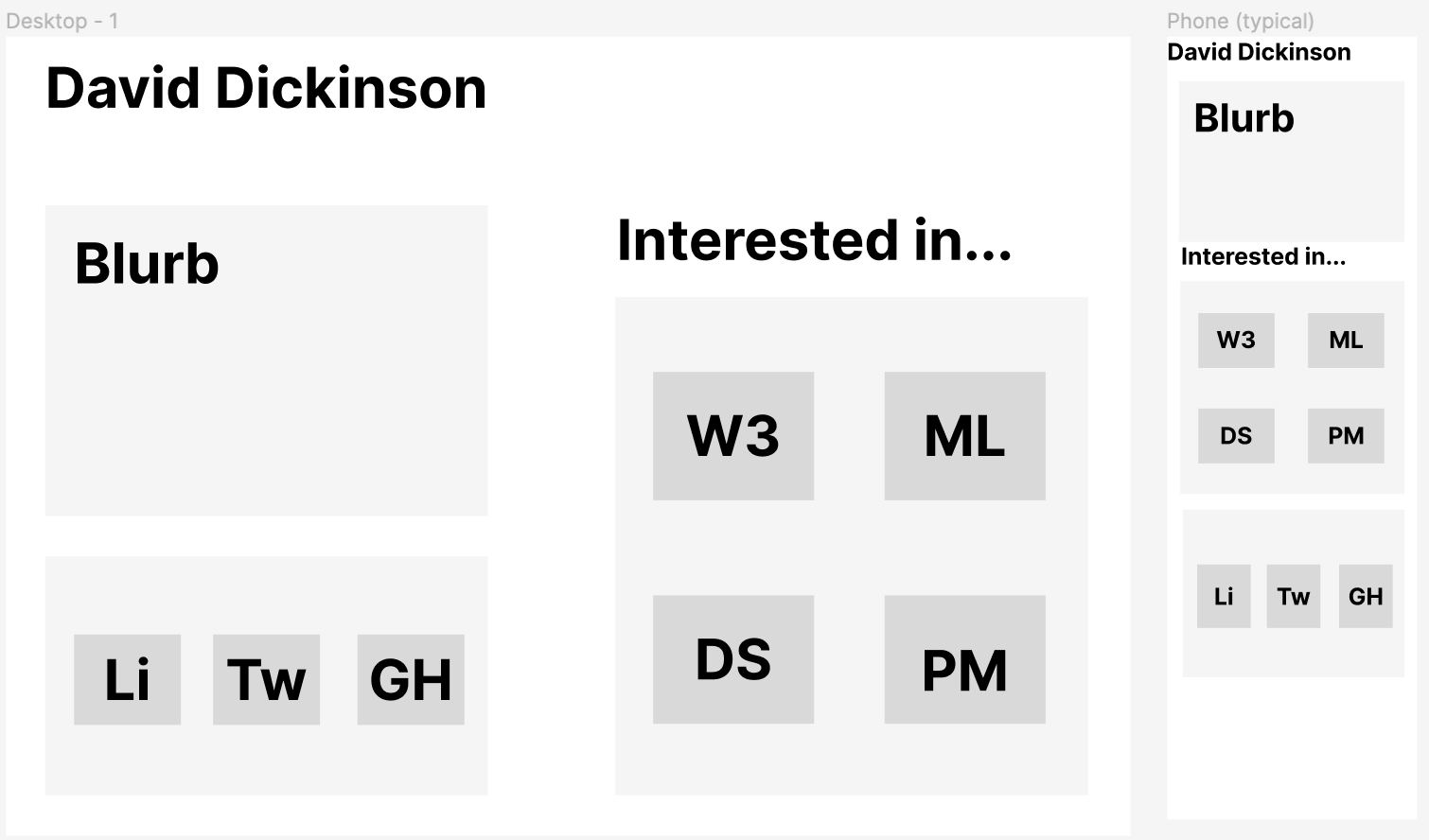
- Day 1; Use something like figma to see what it looks like on screen (create a canvas for both Desktop and Mobile view)
- Day 2; Begin on the HTML framing of the site
- Day 2; Work on the CSS for the Desktop site
- Day 3; CSS for the mobile site (Responsive Design)
- Day 4; Upload (v4) to a staging area to test in the wild (something like Netlify is great)
- Day 5; Archive existing (v3) website
- Day 5; Move (v4) from Staging to Production
- Day 5; Test and seek input
Budget Baseline
A budget baseline is our initial guess/estimate of project costs. Not really an issue for this project, so we’ll gloss on by.
Roles and Responsibilities
We need to allocate work;
- Designer; Me
- Developer; Me
- Tester; Me
- Project Manager; Me
Think we’ve covered it.
Execution
The Designer will produce a couple of intial designs, first in paper and then in Figma, there may be a few alterations as we go see what it looks like in different resolutions.

We’d typically see colours at this stage as well as we’d want to see how they work together, but I’m already set on the colours I want, I just want the basic structure for this stage.
We then want to start on the development, the coding.

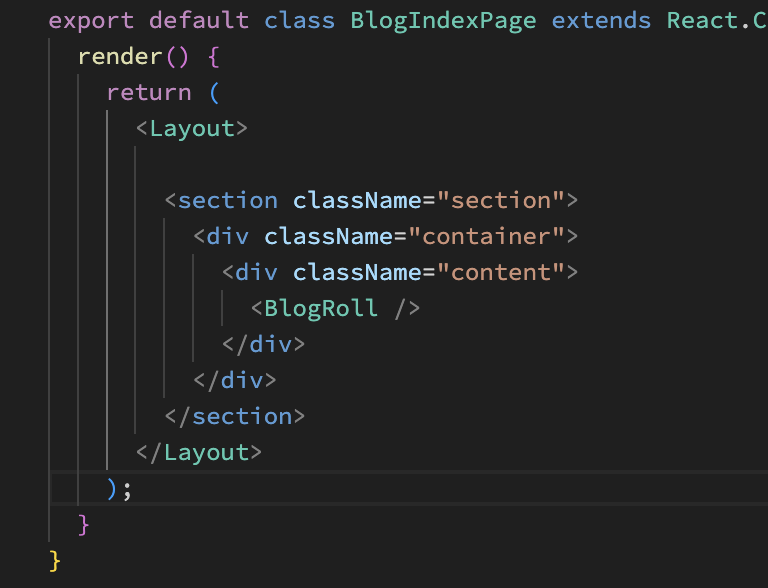
We’ll initially work through the HTML skeleton before moving on to the CSS. For this project, we’re going to use CSS Grid as it gives us a 2 dimensional way of positioning things, a little easier than Flexbox.
All the time, we’re building it using a live-server at a local address, that means that we can see the code in action, we can figure out the clinks, but we do it all on a computer that is not accessible from the internet.
Eventually we’ll want to get it online, to see how it performs in the real world (albeit with little to no traffic). For that I use Netlify.
A little more tinkering and we’re ready to get the old site archive, I use GitHub so I always have the differentials anyway, but I also like to keep an exact copy of the old site, just in case I need it for something else in the future, so for this I simply copy the current files to an archive area in Github and then the site is ‘archived’.
Time to migrate from staging to production. I have a number of options here, but for this site, I simply move the code from the staging area to my production folder, I use CI/CD which means that any changes to my production folder are published within a few minutes (depending on size). That’s why I want all my testing done away from prying eyes before I feel I’m ready to deploy to production.

Monitoring and Control
It’s a little difficult to do this on a project so small, performed entirely by me. Normally we’d want to make sure the team is on track, we want to deal with any obstructions they face, we want to be sure the team isn’t being pulled away from the project (especially if we’re paying for them).
We might need to report back to stakeholders on how we’re doing, especially if there are changes to time or budget expectations.
We want to continuously update the project-plan and the budget, we need to see how these change over time, this is for both reporting and also so that we have lessons to learn, not least ‘did we get the budget wrong’ or ‘was it a much bigger task than we planned for’ for example.
Completion
We’re getting to the end of the project. We need to document any changes to project plan, to the budget, any lessons learned, any product documentation, it all needs to be prepared for handover to the client or product owner.
Project Review
We should review the project deliverables to ensure what we delivered met what we were tasked to deliver. Sometimes there will be differences nd this should be documented along the way.
That’s a wrap, the website is live, the project goals were met, the team (me) is free to go back to Business as Usual activities.
